Creating a Responsive Design with Tailwind CSS
Monday, June 3, 2024
Responsive Design
Using responsive utility variants to build adaptive user interfaces.
Overview
Every utility class in Tailwind can be applied conditionally at different breakpoints, which makes it a piece of cake to build complex responsive interfaces without ever leaving your HTML.
First, make sure you’ve added the viewport meta tag to the <head> of your document:

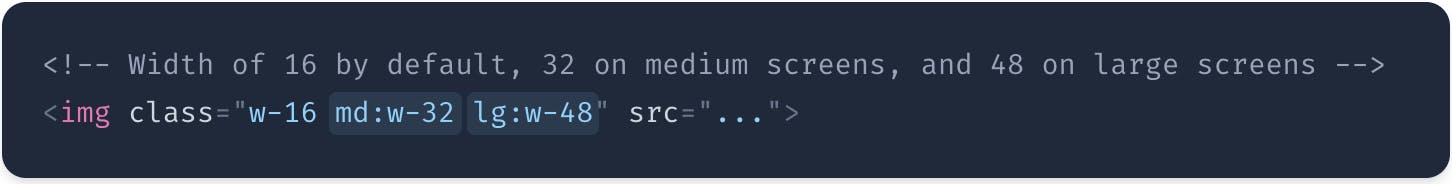
Then to add a utility but only have it take effect at a certain breakpoint, all you need to do is prefix the utility with the breakpoint name, followed by the : character:

There are five breakpoints by default, inspired by common device resolutions:
Breakpoint prefix Minimum width CSS
sm 640px. @media (min-width: 640px) { ... }
md 768px @media (min-width: 768px) { ... }
lg 1024px @media (min-width: 1024px) { ... }
xl 1280px @media (min-width: 1280px) { ... }
2xl 1536px @media (min-width: 1536px) { ... }
This works for every utility class in the framework, which means you can change literally anything at a given breakpoint — even things like letter spacing or cursor styles.
Here’s a simple example code of a marketing page component that uses a stacked layout on small screens, and a side-by-side layout on larger screens:
<div class="max-w-md mx-auto bg-white rounded-xl shadow-md overflow-hidden md:max-w 2xl">
<div class="md:flex"> <div class="md:shrink-0">
<img class="h-48 w-full object-cover md:h-full md:w-48" src="/img/building.jpg" alt="Modern building architecture">
</div>
<div class="p-8"> <div class="uppercase tracking-wide text-sm text-indigo-500 font- semibold">
Company retreats
</div>
<a href="#" class="block mt-1 text-lg leading-tight font-medium text-black hover:underline">
Incredible accommodation for your team
</a>
<p class="mt-2 text-slate-500">
Looking to take your team away on a retreat to enjoy awesome food and take in some sunshine? We have a list of places to do just that.
</p>
</div>
</div>
</div>
Here’s how the example above works:
- By default, the outer div is display: block, but by adding the md:flex utility, it becomes display: flex on medium screens and larger.
- When the parent is a flex container, we want to make sure the image never shrinks, so we’ve added md:shrink-0 to prevent shrinking on medium screens and larger. Technically we could have just used shrink-0 since it would do nothing on smaller screens, but since it only matters on md screens, it’s a good idea to make that clear in the class name.
- On small screens the image is automatically full width by default. On medium screens and up, we’ve constrained the width to a fixed size and ensured the image is full height using md:h-full md:w-48.
We’ve only used one breakpoint in this example, but you could easily customize this component at other sizes using the sm, lg, xl, or 2xl responsive prefixes as well.
Working mobile-first
By default, Tailwind uses a mobile-first breakpoint system, similar to what you might be used to in other frameworks like Bootstrap.
What this means is that unprefixed utilities (like uppercase) take effect on all screen sizes, while prefixed utilities (like md:uppercase) only take effect at the specified breakpoint and above.
Targeting mobile screens
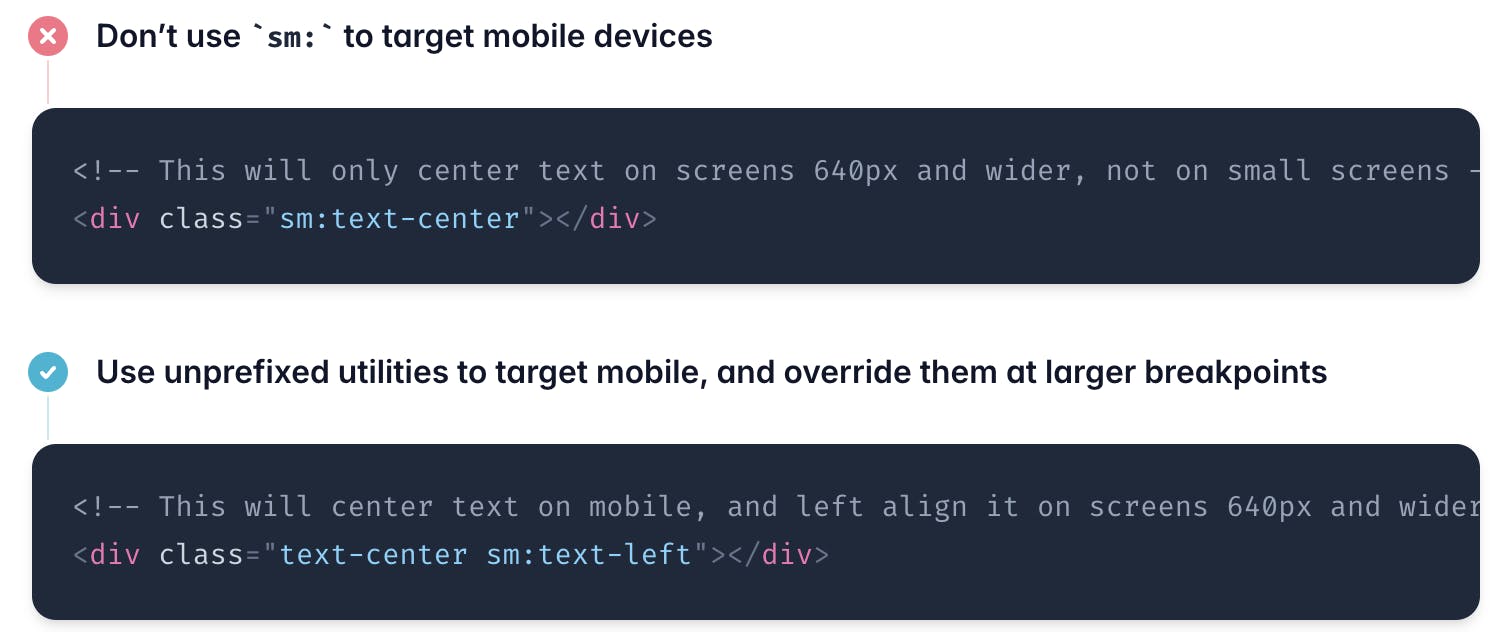
Where this approach surprises people most often is that to style something for mobile, you need to use the unprefixed version of a utility, not the sm: prefixed version. Don’t think of sm: as meaning “on small screens”, think of it as “at the small breakpoint“.

For this reason, it’s often a good idea to implement the mobile layout for a design first, then layer on any changes that make sense for sm screens, followed by md screens, etc.
Targeting a breakpoint range
By default, styles applied by rules like md:flex will apply at that breakpoint and stay applied at larger breakpoints.
If you’d like to apply a utility only when a specific breakpoint range is active, stack a responsive modifier like md with a max-* modifier to limit that style to a specific range:
<div class="md:max-xl:flex"> <!-- ... --> </div>
Tailwind generates a corresponding max-* modifier for each breakpoint, so out of the box the following modifiers are available:
Modifier Media query
max-sm @media not all and (min-width: 640px) { ... }
max-md @media not all and (min-width: 768px) { ... }
max-lg @media not all and (min-width: 1024px) { ... }
max-xl @media not all and (min-width: 1280px) { ... }
max-2xl @media not all and (min-width: 1536px) { ... }
Targeting a single breakpoint
To target a single breakpoint, target the range for that breakpoint by stacking a responsive modifier like md with the max-* modifier for the next breakpoint:
<div class="md:max-lg:flex"> <!-- ... --> </div>
Read about targeting breakpoint ranges to learn more.
Using custom breakpoints
Customizing your theme
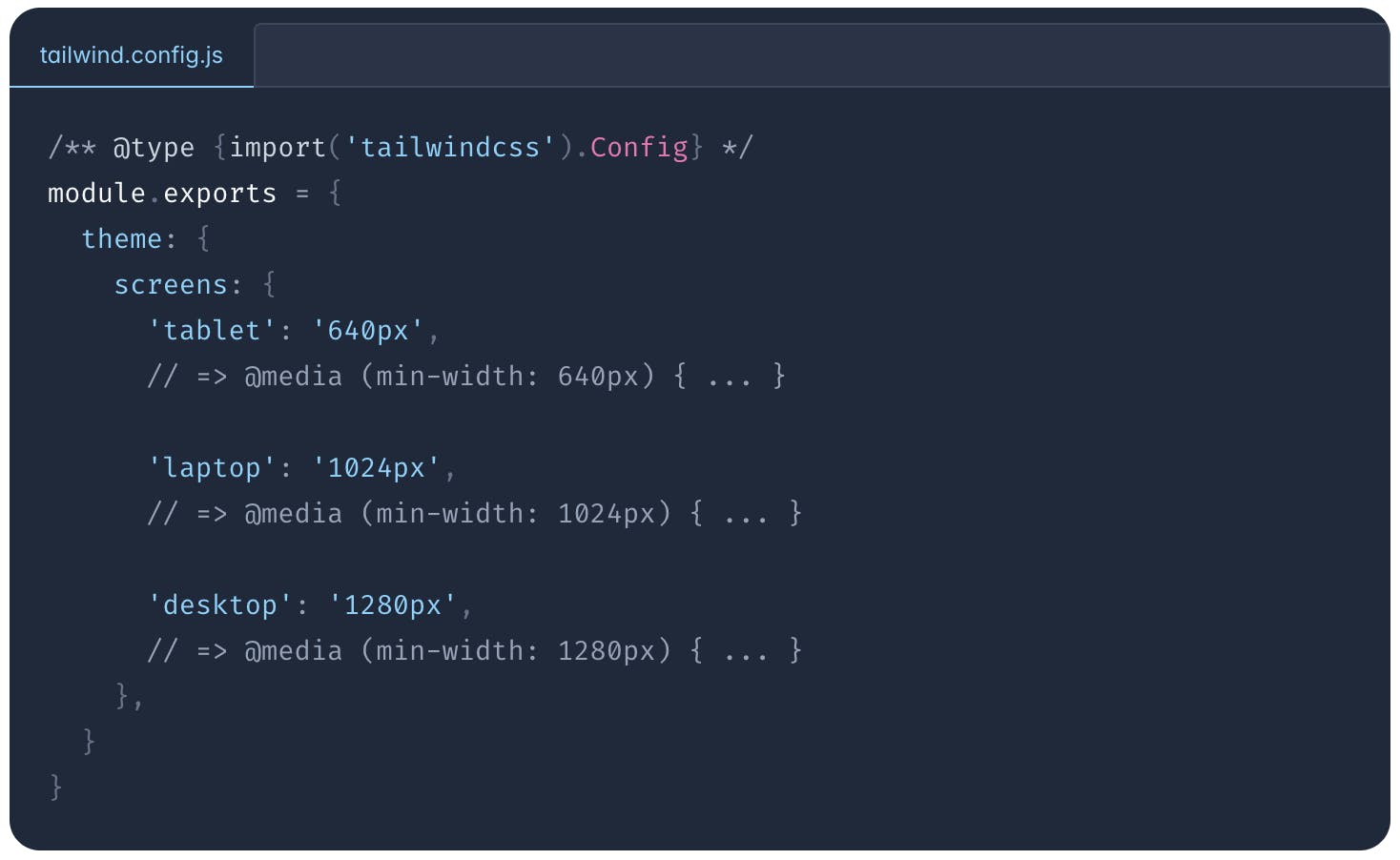
You can completely customize your breakpoints in your tailwind.config.js file:

Arbitrary values
If you need to use a one-off breakpoint that doesn’t make sense to include in your theme, use the min or max modifiers to generate a custom breakpoint on the fly using any arbitrary value.
<div class="min-[320px]:text-center max-[600px]:bg-sky-300"> <!-- ... --> </div>
Learn more about arbitrary value support in the arbitrary values documentation.